Na era digital, a capacidade de apresentar informações visualmente atraentes e dinâmicas é mais crucial do que nunca. Para os desenvolvedores que utilizam Delphi, integrar gráficos vetoriais escaláveis e animações interativas pode transformar aplicações simples em experiências ricas e imersivas. Utilizando os formatos SVG e JSON, que oferecem flexibilidade e alta qualidade visual, o Skia4Delphi emerge como uma ferramenta indispensável nesse contexto.
O Skia4Delphi, uma biblioteca gráfica poderosa, disponibiliza componentes como o SkSvg e o SkAnimatedImage, que simplificam a inclusão e manipulação desses formatos em projetos Delphi. Com o SkSvg, desenvolvedores podem incorporar e manipular gráficos vetoriais com precisão, enquanto o SkAnimatedImage permite animar de forma eficaz conteúdos complexos definidos em JSON. Este artigo explora como esses componentes podem ser utilizados para enriquecer suas aplicações, garantindo que elas não só funcionem bem, mas também se destaquem visualmente no mercado competitivo de hoje.
Por que usar arquivos SVG em aplicativos?
Os arquivos SVG (Scalable Vector Graphics) são cada vez mais populares no desenvolvimento de aplicativos devido à sua flexibilidade e eficiência em termos de performance e estética. Vamos explorar algumas razões pelas quais os arquivos SVG são uma escolha excelente para integrar gráficos em aplicativos:
1. Escalabilidade sem perda de qualidade
Uma das maiores vantagens dos SVGs é que eles são baseados em vetores, o que significa que podem ser dimensionados para qualquer tamanho sem perder qualidade. Isso é crucial para aplicativos que precisam funcionar em uma variedade de dispositivos com diferentes resoluções de tela. Usar SVG garante que os gráficos permaneçam nítidos e claros, independentemente das dimensões da tela.
2. Desempenho Otimizado
SVGs são frequentemente menores em tamanho de arquivo comparados a imagens bitmap equivalentes, como PNGs ou JPEGs. Isso resulta em carregamento mais rápido dos aplicativos e menor consumo de dados, o que é especialmente importante para usuários em conexões de internet limitadas ou lentas.
3. Facilidade de Manipulação
Como os SVGs são essencialmente código XML, eles podem ser facilmente manipulados com CSS ou JavaScript. Isso permite aos desenvolvedores ajustar cores, tamanhos, efeitos ou até animar elementos gráficos sem a necessidade de múltiplas imagens. A manipulação direta de SVGs pode reduzir drasticamente o tempo de desenvolvimento e o esforço necessário para criar e manter gráficos interativos.
4. Acessibilidade e SEO
Os elementos de um SVG são acessíveis através do DOM (Document Object Model), o que significa que eles podem ser indexados por motores de busca e acessíveis por tecnologias assistivas. Isso melhora a SEO e a acessibilidade do aplicativo, tornando o conteúdo gráfico legível e interpretável por leitores de tela.
5. Compatibilidade e Flexibilidade
SVG suporta transparências e gradientes complexos, o que pode ser difícil de reproduzir com precisão em formatos de imagem bitmap. Além disso, a compatibilidade do SVG com todos os navegadores modernos e muitas ferramentas de desenvolvimento móvel garante que ele pode ser usado em quase qualquer plataforma ou dispositivo sem preocupações com incompatibilidade.
Carregamento de arquivos SVG em SkSVG
O componente SkSvg é uma ferramenta poderosa no Skia4Delphi que permite aos desenvolvedores incorporar facilmente gráficos vetoriais em suas aplicações. O SVG, sendo um formato baseado em XML para descrever gráficos bidimensionais, é ideal para ícones, ilustrações e layouts complexos que precisam escalar sem perda de qualidade.
Podemos usar os SVGs em botões, splash e qualquer outro lugar que sua imaginação alcançar. Existem algumas maneiras de fazer a carga do arquivo SVG.
- Podemos incorporar o arquivo usando o menu Project > Deployment e adicionar os arquivos colocando como “Remote Path”
.\assets\internal\. - E também incluindo o arquivo dentro do recursos do Delphi em Project > Resources and Images.
Veja abaixo como podemos fazer a carga dos arquivos usando o mecanismo do Deployment.
|
1 2 3 4 5 6 7 8 9 10 |
[...] uses System.IOUtils; [...] // Exemplo de código para carregar um arquivo SVG begin MeuComponenteSvg.LoadFromFile(TPath.Combine(TPath.GetDocumentsPath, 'arquivo.svg')); end; |

Aqui estou considerando que você já possui um componente SkSvg em tela. Basta então chamar LoadFromFile indicando o local correto do arquivo.
Entretanto, gosto de fazer de uma forma diferente. Prefiro usar os Resources do Delphi. Desse modo os arquivos também são incorporados ao .APK final, mas ficam mais organizados. O que muda é a forma de codificarmos para carregar os arquivos. Vamos ver como isso funciona.
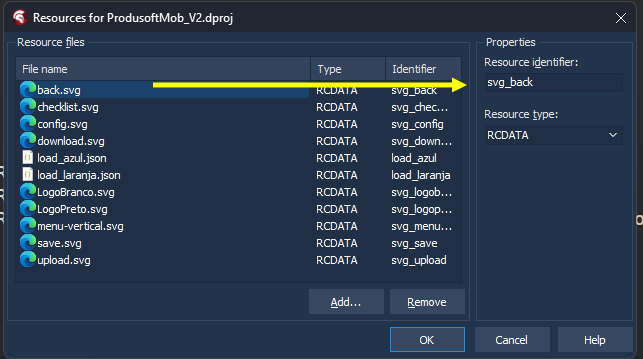
A primeira providência é importar as imagens para o arquivo de recursos do Delphi, proceda da seguinte forma. Acesse o menu Project > Resources and Images e clique em Add, escolha os arquivos .svg e confirme. Cada arquivo precisa ter um apelido, um identificador.

Nesse exemplo usei o prefixo svg_ para cada arquivo svg importado. O tipo de recurso é o RCDATA mesmo.
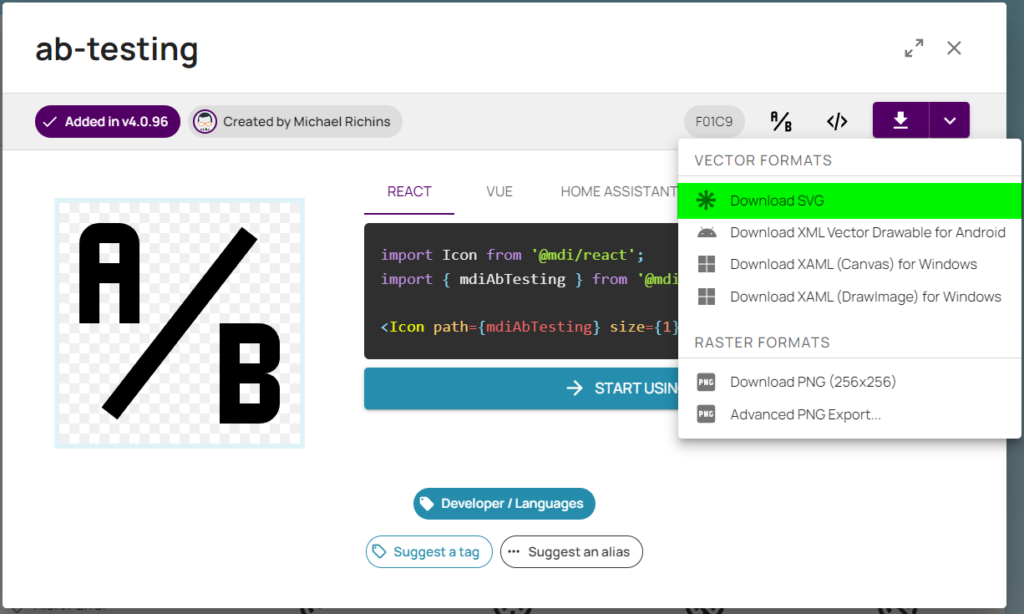
Existem milhares de sites que possuem arquivos .svg para download, um dos que mais gosto de utilizar é o Material Design Icons que recentemente foi migrado para pictogramas.com. Basta acessar o site, procurar uma imagem e então clicar sobre o ícone. Em seguida clique no botão roxo à direita superior, na seta para baixo mais precisamente. No menu escolha Download SVG. Siga a imagem abaixo.

Uma vez que importou arquivos para o Delphi, agora basta criar uma função que consiga carregar a imagem no componente SkSVG. Criei uma pequena classe singleton que faz isso, veja o código abaixo:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 |
unit Imagens.Infra.Geral.Functions; interface uses System.Classes, System.StrUtils, System.Skia, System.SysUtils, System.IOUtils, FMX.Types, FMX.Skia, FMX.Objects {$IFDEF ANDROID} ,Androidapi.Helpers ,Androidapi.JNI.GraphicsContentViewText ,Androidapi.JNI.Os ,Androidapi.JNI.JavaTypes {$ENDIF} ; type TLib = class private public class function LoadIconFromResource(const ResName: string; var AObject: TSkSvg): Boolean; overload; class function LoadIconFromResource(const ResName: string; var AObject: TSkAnimatedImage): Boolean; overload; end; implementation uses System.Types; { TLib } class function TLib.LoadIconFromResource(const ResName: string; var AObject: TSkSvg): Boolean; var ResStream: TResourceStream; SvgContent: TStringStream; begin Result := False; try ResStream := TResourceStream.Create(HInstance, { 'SeuProjeto.' + } ResName, RT_RCDATA); try SvgContent := TStringStream.Create; SvgContent.CopyFrom(ResStream, 0); AObject.Svg.Source := SvgContent.DataString; Result := True; finally ResStream.Free; SvgContent.Free; end; except on E: Exception do // incluir validações end; end; class function TLib.LoadIconFromResource(const ResName: string; var AObject: TSkAnimatedImage): Boolean; var ResStream: TResourceStream; MemStream: TMemoryStream; begin Result := False; try ResStream := TResourceStream.Create(HInstance, ResName, RT_RCDATA); try MemStream := TMemoryStream.Create; try MemStream.CopyFrom(ResStream, 0); MemStream.Position := 0; // Certifique-se de redefinir a posição do stream antes de ler AObject.LoadFromStream(MemStream); Result := True; finally MemStream.Free; end; finally ResStream.Free; end; except on E: Exception do begin raise; // Re-lançar exceção após logar para manter o comportamento de erro visível. end; end; end; end. |
Note que temos dois métodos com sobrecarga. Um deles carrega um arquivo SVG para um controle SkSvg e o outro para um SkAnimatedImage, esse segundo vamos ver mais adiante. Vamos entender o primeiro método:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
class function TLib.LoadIconFromResource(const ResName: string; var AObject: TSkSvg): Boolean; var ResStream: TResourceStream; SvgContent: TStringStream; begin Result := False; try ResStream := TResourceStream.Create(HInstance, { 'SeuProjeto.' + } ResName, RT_RCDATA); try SvgContent := TStringStream.Create; SvgContent.CopyFrom(ResStream, 0); AObject.Svg.Source := SvgContent.DataString; Result := True; finally ResStream.Free; SvgContent.Free; end; except on E: Exception do // incluir validações end; end; |
Os parâmetros dele sã o nome do recurso, aquele apelido que colocamos anteriormente, o o segundo é o componente que receberá a imagem SVG. Começamos carregando o SVG em memória usando a variável ResStream e em seguida carregamos a imagem no componente usando o método Source da propriedade Svg, passando pra ele os bytes da imagem selecionada. Pronto, isso é suficiente para a imagem ser mostrada no componente.
Você pode inclusive colocar um componente TSkSvg dentro de um TButton para adicionar um ícone a botões no Android e iOS. Bem legal essa parte.

Para carregar os svgs que estão nos recursos, basta usar:
|
1 2 3 |
TLib.LoadIconFromResource('svg_back', SkBack); |
Onde, svg_back é o apelido do recurso e SkBack é o nome do componente. O resultado ficará muito semelhante ao mostrando anteriormente.
No exemplo acima, os dois botões que você pode visualizar são TButtons (com Style modificado) que possuem sobre eles um componente TSkSvg. Eles ficam leves e podemos instalar o app em qualquer resolução de aparelho que não perderão a nitidez.
Animações (ou imagens estáticas) usando arquivos Looties
Lottie é uma biblioteca de animação de código aberto desenvolvida pela Airbnb que permite aos desenvolvedores adicionar animações complexas e de alta qualidade em suas aplicações de forma eficiente. Lottie trabalha com arquivos .JSON que representam animações vetoriais criadas em ferramentas de design como Adobe After Effects.
Existem milhares de sites que possuem lotties pra download.
Vantagens do Uso de Lottie para Animações .JSON:
Qualidade e Flexibilidade: As animações são renderizadas em tempo real, permitindo que sejam escaladas sem perda de qualidade para qualquer tamanho de tela. Isso é ideal para uma variedade de resoluções de dispositivos móveis e web.
Desempenho Leve: Lottie animações são extremamente leves em comparação com vídeos ou GIFs tradicionais, o que ajuda a manter o desempenho do aplicativo otimizado e a experiência do usuário fluida.
Facilidade de Uso: Designers podem criar animações complexas usando Adobe After Effects e exportá-las como arquivos .JSON usando o plugin Bodymovin. Desenvolvedores podem então implementar essas animações facilmente em suas aplicações sem a necessidade de recriá-las manualmente.
Interatividade: Lottie também suporta interações do usuário com as animações, como pausar, reproduzir, ou alterar a velocidade da animação dinamicamente com o código, tornando as animações mais interativas e envolventes.
Ampla Compatibilidade: Com suporte para Android, iOS, React Native, e web, Lottie é incrivelmente versátil e pode ser usado em uma vasta gama de plataformas, facilitando o desenvolvimento cross-platform.
Integrando Lottie com Skia4Delphi:
Ao usar Skia4Delphi, especialmente com componentes como SkAnimatedImage, os desenvolvedores podem tirar proveito das animações Lottie para melhorar visualmente suas aplicações Delphi. A integração geralmente envolve carregar o arquivo .JSON da animação e manipulá-lo conforme necessário para se adequar ao fluxo de trabalho e às exigências específicas do aplicativo.
Use o site https://lottiefiles.com/animations que possuie várias animações se preferir. Para esse exemplo usei a animação abaixo:

Basta clicar sobre a animação, em seguida no botão Download e baixar o arquivo JSON. Como abaixo. Nem todas as imagens estão disponíveis o arquivo JSON no plano Free, portanto precisará escolher outra animação caso não consiga baixar o JSON.

Carregando o .JSON da animação
Carregar o JSON da animação é muito simples. Também podemos carregar através do arquios, caso prefira colocar ele dentro do Deployment ou podemos carregar o arquivo para dentro dos recursos do Delphi e em seguida chamar aquele segundo método na nossa classe. Por isso, entre movamente em Project > Resources and Images, carregue o arquivo lotties .JSON que baixou e dê o nome de load para ele.
Em seguida basta chamar:
|
1 2 3 |
TLib.LoadIconFromResource('load', SkAnimatedImage1); |
Onde load é o nome do recurso e SkAnimatedImage1 é o nome do componente do Skia. O vídeo abaixo demonstra como o arquivo é exibido no aplicativo.
Obs. Reduzimos a resolução do vídeo para não causar lentidão no carregamento do arquivo. Faça o teste em seu celular/tablet e verá que a resolução e nitidez é alta.
Uma outra forma de fazer isso seria usando a própria interface do Skia e criando o arquivo em runtime:
|
1 2 3 4 5 6 7 8 9 10 11 |
// Exemplo de código para carregar uma animação JSON var Animation: ISkAnimatedImage; begin Animation := TSkAnimatedImage.Create; Animation.LoadFromFile('caminho_para_seu_arquivo.json'); Animation.Start; Canvas.DrawImage(Animation, 0, 0); end; |
Conclusão
A integração de gráficos SVG e animações Lottie em aplicações Delphi usando Skia4Delphi representa uma evolução significativa na maneira como os desenvolvedores podem enriquecer suas interfaces de usuário. Com os arquivos SVG, os desenvolvedores ganham a flexibilidade de criar gráficos que são escaláveis e de alta qualidade, mantendo o desempenho otimizado em diferentes dispositivos e resoluções. Simultaneamente, as animações Lottie oferecem uma solução leve e altamente interativa, permitindo a incorporação de animações vetoriais complexas que podem ser facilmente manipuladas e controladas programaticamente.
Essas tecnologias não apenas aumentam a estética e a dinâmica das aplicações, mas também melhoram a experiência do usuário, tornando as interações mais fluidas e envolventes. Ao adotar SVGs e Lottie com o Skia4Delphi, os desenvolvedores têm em mãos ferramentas poderosas que abrem novas possibilidades criativas e técnicas, permitindo-lhes construir aplicações que não só funcionam eficientemente, mas também se destacam visualmente.
Encorajamos os desenvolvedores a explorar esses recursos e considerar como eles podem ser integrados em seus projetos futuros para aproveitar ao máximo as capacidades do Skia4Delphi, elevando o padrão de desenvolvimento de software e criando aplicações verdadeiramente modernas e atraentes.
Comunidade no Telegram
🚀Comente no campo abaixo 👇👇👇 o que achou e qual sua dúvida.
Te vejo na próxima
Adriano Santos




