No desenvolvimento moderno de aplicações web e móveis, a habilidade de enviar e receber arquivos através de APIs é crucial. Em ambientes corporativos, isso permite que sistemas distintos compartilhem documentos, imagens, e outros tipos de arquivos de maneira eficiente. Neste artigo, exploraremos como implementar essa funcionalidade usando a framework Horse no ambiente de programação Delphi, focando em endpoints capazes de manusear múltiplos arquivos simultaneamente.
Ao desenvolver APIs para o envio e recebimento de arquivos, alguns princípios básicos são fundamentais para garantir que o sistema seja seguro, eficiente, flexível e fácil de usar. Vamos detalhar cada um desses princípios:
Segurança
A segurança é a prioridade máxima ao permitir o upload de arquivos através de uma API. Aqui estão algumas medidas de segurança essenciais:
- Validação de Arquivos: É crucial validar os tipos de arquivos recebidos para evitar uploads de arquivos potencialmente perigosos ou não suportados. Isso inclui verificar a extensão do arquivo e seu MIME type.
- Sanitização de Arquivos: Além da validação, os arquivos recebidos devem ser sanitizados para remover qualquer código malicioso que possa ser executado no servidor ou nos dispositivos dos usuários finais.
- Limitação de Tamanho: Definir um limite máximo para o tamanho dos arquivos recebidos ajuda a prevenir ataques de negação de serviço (DoS) e a manter o desempenho do sistema.
- Controle de Acesso: Implementar autenticação e autorização para garantir que apenas usuários autorizados possam enviar ou acessar arquivos.
Eficiência
Para garantir que o sistema seja capaz de lidar com o envio e recebimento de arquivos sem comprometer o desempenho, considere:
- Armazenamento: Escolher uma estratégia de armazenamento adequada, seja em disco, em banco de dados ou serviços de armazenamento em nuvem, que possa escalar de acordo com as necessidades.
- Gerenciamento de Carga: Implementar técnicas como carregamento assíncrono e balanceamento de carga para gerenciar eficientemente o tráfego pesado e os picos de demanda.
- Compressão de Arquivos: Aplicar compressão de arquivos pode reduzir o uso de banda e melhorar o tempo de transmissão, especialmente para arquivos grandes.
Flexibilidade
Uma API que lida com arquivos deve ser projetada para ser tão flexível quanto possível para atender a uma ampla gama de casos de uso:
- Suporte a Múltiplos Formatos de Arquivo: Permitir uma variedade de tipos de arquivos, desde documentos de texto e planilhas até imagens e vídeos.
- Configurações Personalizáveis: Permitir que desenvolvedores configurem aspectos como tipos de arquivos permitidos e tamanhos máximos de arquivo através de parâmetros de API ou configurações do servidor.
- Adaptabilidade: A API deve ser capaz de se adaptar a diferentes ambientes de infraestrutura ou a mudanças nas tecnologias subjacentes sem grandes modificações no código cliente.
Simplicidade
A simplicidade na interface da API não só facilita a vida dos desenvolvedores, mas também reduz a probabilidade de erros:
- Documentação Clara: Fornecer uma documentação compreensiva e exemplos de código que demonstrem como usar a API para enviar e receber arquivos.
- Consistência: Manter a API consistente em termos de endpoints, formatos de resposta e manuseio de erros facilita o uso e a integração por desenvolvedores.
- Ferramentas de Debugging: Oferecer ferramentas ou modos de debugging que possam ajudar os desenvolvedores a testar e resolver problemas relacionados ao envio de arquivos.
Adotando esses princípios, você pode construir APIs robustas e confiáveis para o envio e recebimento de arquivos, que serão bem aceitas e amplamente utilizadas pela comunidade de desenvolvedores.
Receber arquivos em um endpoint de uma API é uma funcionalidade essencial em muitos sistemas e aplicações, abrindo a porta para uma série de operações críticas que facilitam a interação, o processamento e a gestão de informações. Aqui estão algumas razões detalhadas sobre a importância de ter endpoints que podem receber um ou mais arquivos:
Integração de Sistemas
Em ambientes corporativos, a capacidade de trocar arquivos entre diferentes sistemas automatiza e agiliza processos. Por exemplo, APIs que recebem arquivos podem permitir a integração entre um sistema de gestão de recursos humanos e plataformas de contabilidade, transferindo dados como folhas de pagamento e relatórios de despesas automaticamente.
Processamento e Análise de Dados
Muitas aplicações dependem da análise de grandes volumes de dados, como imagens, vídeos, ou documentos textuais. Receber arquivos através de APIs permite que esses dados sejam processados e analisados em tempo real ou em lote. Por exemplo, uma aplicação de saúde pode receber imagens de radiografias para análise diagnóstica usando inteligência artificial.
Armazenamento e Backup
APIs que aceitam arquivos podem servir como pontos de entrada para sistemas de armazenamento de dados ou backup. Empresas de todos os tamanhos precisam armazenar documentos importantes de maneira segura e acessível, como contratos, registros legais e dados financeiros.
Esses aspectos ilustram como a funcionalidade de receber arquivos em um endpoint é crucial para uma ampla gama de aplicações e indústrias, ajudando a melhorar a eficiência, a segurança, e a colaboração em processos de negócio essenciais.
O que é Form-Data?
O Form-Data é um formato utilizado para a transferência de dados entre um cliente (como um navegador ou aplicativo) e um servidor através de requisições HTTP, especialmente útil quando se trata do envio de arquivos ou dados. Vamos explorar mais detalhadamente o que é Form-Data, como ele funciona e por que é amplamente utilizado.
Definição e Utilização
Form-Data é um tipo de codificação usada em formulários HTML para enviar dados de formulários através de requisições POST. Este formato é particularmente versátil porque permite o envio combinado de dados simples (como strings e números) e arquivos. No contexto de APIs, isso é extremamente valioso para operações que requerem o upload de documentos, imagens, e outros tipos de arquivos, junto com informações adicionais como metadados.
Imagine enviar o XML da Nota Fiscal para uma API que faz o armazenamento.
Como funciona o Form-Data?
Quando um formulário é enviado usando o tipo de conteúdo multipart/form-data, cada campo do formulário é enviado como um “bloco” de dados dentro da carga útil da requisição POST, conhecido como “parte”. Cada parte contém:
- Headers: Cada parte começa com um ou mais headers que descrevem o conteúdo da parte. Os headers incluem
Content-Disposition(que inclui o nome do campo e, no caso de arquivos, o nome do arquivo) eContent-Type(que especifica o tipo de mídia do conteúdo da parte). - Body: Após os headers, o corpo da parte contém os dados reais do campo. Para campos de texto, é simplesmente o texto; para arquivos, é o conteúdo binário do arquivo.
Vantagens do Form-Data
- Flexibilidade: Form-Data pode lidar com vários tipos e formatos de dados simultaneamente, tornando-o ideal para formulários que incluem tanto dados de texto quanto arquivos.
- Compatibilidade: É amplamente suportado por todas as plataformas e frameworks modernos, facilitando a interoperabilidade entre diferentes tecnologias e linguagens de programação.
- Eficiência: Embora não seja o método mais compacto para enviar dados, sua capacidade de enviar arquivos grandes e dados em uma única requisição economiza tempo e reduz a complexidade do cliente.
Usos Comuns do Form-Data
- Uploads de Arquivos: Comumente usado para upload de imagens, documentos e outros arquivos em aplicações web.
- Aplicações Web Interativas: Permite a submissão de formulários complexos que incluem combinações de texto, seleções, e uploads de arquivos.
- APIs para Manipulação de Mídia: APIs que aceitam manipulação de imagens, vídeos ou outros arquivos de mídia frequentemente usam Form-Data para receber inputs dos usuários.
Em resumo, o Form-Data é uma parte integral da web e das APIs modernas, oferecendo uma solução robusta e flexível para o envio de formulários e arquivos através de requisições HTTP. É uma ferramenta essencial em muitas aplicações que requerem o envio de informações complexas e variadas entre clientes e servidores.
Como funciona o Form-Data?
Quando uma requisição é feita usando Form-Data, cada campo ou arquivo enviado é encapsulado em uma parte separada da mensagem HTTP, com seu próprio cabeçalho de conteúdo. Isso permite que múltiplos arquivos e campos de dados sejam enviados na mesma requisição, facilitando o processamento pelo servidor. Como já foi mencionado anteriormente, ou seja, podemos facilmente receber arquivos e tomar decisões sobre o que fazer com eles.

Como enviar arquivos usando form-data no Postman?
Uma boa forma de testar e/ou entender o mecanismo de envio é usar o Postman ou outros aplicativos semelhantes. Para enviar arquivos usando form-data no Postman:
- Abra o Postman e crie uma nova requisição.
- Defina o tipo de método para POST.
- Na aba ‘Body’, selecione a opção ‘form-data’.
- Use os campos para adicionar partes ao form-data. Para arquivos, selecione ‘File’ no drop-down de tipo de dados e escolha o arquivo desejado.
- Adicione outros campos de dados conforme necessário.
- Envie a requisição para o servidor.

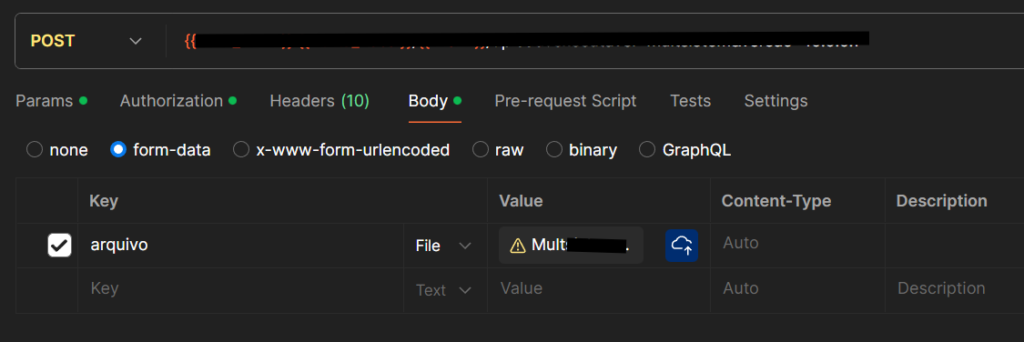
Aqui um exemplo simples pra ter uma ideia do que estou falando. No form-data temos as colunas
- Key = Chave da “parte” enviada.
- File = Arquivo binário ou texto, define o tipo de conteúdo a ser enviado.
- Value = O conteúdo em propriamente dito.
- Content-Type = Tipo de conteúdo
- Description = Descrição.
Tudo isso pode ser capturado do lado da API para qualquer fim.
Enviando arquivos por Form-Data com Delphi
Em aplicações Delphi, a biblioteca Indy é frequentemente utilizada para implementar funcionalidades de rede, incluindo o envio de dados via HTTP. Um dos recursos mais úteis da Indy é sua capacidade de manejar requisições HTTP que incluem o envio de arquivos usando o formato Form-Data. Isso é especialmente útil para desenvolvedores que precisam implementar funcionalidades de upload de arquivos em suas aplicações cliente.
Componentes Indy para HTTP
Os componentes principais da Indy que são usados para realizar requisições HTTP incluem:
- TIdHTTP: Este componente é usado para enviar requisições HTTP e receber respostas do servidor. Ele suporta métodos HTTP como GET, POST, PUT, entre outros.
- TIdMultiPartFormDataStream: É utilizado para criar o corpo da requisição POST formatada como
multipart/form-data, que pode incluir tanto dados textuais quanto arquivos.
Como Funciona o Envio de Arquivos
O processo de envio de arquivos com Indy em uma aplicação Delphi envolve a criação de uma instância do componente TIdHTTP e do TIdMultiPartFormDataStream. O TIdMultiPartFormDataStream permite adicionar partes ao corpo da mensagem, onde cada parte pode representar um campo de dados ou um arquivo. Aqui estão os passos básicos:
- Criação de uma Instância de TIdHTTP: O primeiro passo é instanciar o componente
TIdHTTPque será usado para enviar a requisição HTTP. - Configuração do TIdMultiPartFormDataStream: Em seguida, cria-se uma instância de
TIdMultiPartFormDataStream, onde campos e arquivos são adicionados como partes separadas do formulário. - Adicionar Campos e Arquivos: Para cada campo de dados ou arquivo que precisa ser enviado, adiciona-se uma parte ao
TIdMultiPartFormDataStream. Para arquivos, especifica-se o caminho do arquivo e o tipo de conteúdo (content type). - Enviar a Requisição POST: Com o corpo da requisição montado, o componente
TIdHTTPé utilizado para enviar uma requisição POST ao servidor, passando oTIdMultiPartFormDataStreamcomo o corpo da requisição. - Tratar a Resposta: Após enviar a requisição, o desenvolvedor pode manipular a resposta do servidor, que pode incluir status de sucesso, mensagens de erro, ou outros dados relevantes.
Vantagens do Uso de Indy para Form-Data
- Simplicidade: A biblioteca Indy simplifica o processo de montagem e envio de requisições HTTP complexas.
- Flexibilidade: Permite ao desenvolvedor controlar detalhadamente como os dados são enviados, incluindo tipos de conteúdo e codificação.
- Compatibilidade: Como parte do conjunto de ferramentas Delphi, Indy trabalha bem com outras funcionalidades e componentes do Delphi.
O uso de Indy para enviar arquivos e dados via Form-Data é uma prática robusta e confiável para desenvolvedores Delphi que trabalham com aplicações que necessitam de integração com servidores web ou APIs que aceitam uploads de arquivos. Essa abordagem aproveita a potência e a flexibilidade do Delphi e da biblioteca Indy para resolver uma necessidade comum em desenvolvimento de software moderno.

Criando o exemplo de envio
Para o exemplo de envio criei um pequeno exemplo em Firemonkey, você vai perceber que está no formato de aplicativo, mas não se incomode com isso, mesmo em Windows com VCL ou FMX o exemplo funcionará perfeitamente. Desenhe uma tela semelhante a abaixo:

Aqui coloquei um botão para selecionar os arquivos, nesse caso irá abrir um OpenDialog e esses arquivos são carregados em um ListBox ao centro. Um outro botão para envio dos arquivos. O objetivo é simples, vamos percorrer o ListBox, e criar uma lista e enviar os arquivos selecionados. Eis o código do botão selecionar:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
procedure TForm1.Button1Click(Sender: TObject); begin SelecionarArquivos; end; procedure TForm1.SelecionarArquivos; var NomeArquivo: string; i: Integer; begin ListBox1.Items.Clear; if OpenDialog1.Execute then begin for i := 0 to OpenDialog1.Files.Count - 1 do begin NomeArquivo := ExtractFileName(OpenDialog1.Files[i]); ListBox1.Items.Add(OpenDialog1.Files[i]); end; end; end; |
Na verdade publiquei pra você o código do botão e da função. Criamos uma fução chamada SelecionarArquivos que apenas dá um loop no OpenDialog e adiciona os arquivos no ListBox. Bem simples.
O envio para a API é relativamente simples, dá um pouco de trabalho, mas não é nenhum bicho de 7 cabeças. Veja o código a baixo e a explicação:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
procedure TForm1.Button3Click(Sender: TObject); var HTTP: TIdHTTP; FormData: TIdMultiPartFormDataStream; i: Integer; begin HTTP := TIdHTTP.Create(nil); FormData := TIdMultiPartFormDataStream.Create; try for i := 0 to ListBox1.Count - 1 do begin FormData.AddFile('arquivos', ListBox1.Items[i], 'multipart/form-data'); end; // Tente enviar os arquivos para a API try HTTP.Post('http://localhost:9000/upload', FormData); if HTTP.ResponseCode = 200 then ShowMessage(HTTP.ResponseText); except on E: Exception do ShowMessage('Erro ao enviar arquivos: ' + E.Message); end; finally FormData.Free; HTTP.Free; end; end; |
Basicamente o que fazemos é instanciar um idHTTP e um TIdMultiPartFormDataStream para enviarmos. Percorremos o ListBox em um loop e adicionamos os arquivos à variável do tipo TIdMultiPartFormDataStream (FormData). Usamos o método AddFile. Em seguida chamamos o método Post do HTTP e enviamos o FormData para a api. Aqui estamos simulando uma api rodando no endereço http://localhost:9000/uload.
Um detalhe importante, na linha onde adicionamos o arquivo:
FormData.AddFile('arquivos', ListBox1.Items[i], 'multipart/form-data');
Perceba que podemos adicionar um nome para a Key (primeiro parâmetro). O segundo parâmetro é o próprio arquivo e o terceiro o seu content-type. E não esqueça de declarar as units IdHTTP e IdMultipartFormData ao uses do formulário.
Recebendo Arquivos em uma API Horse no Delphi
Quando se trata de construir APIs robustas em Delphi, a framework Horse é uma excelente escolha para lidar com requisições HTTP de maneira simples e eficaz. Um dos casos de uso comuns é a configuração de endpoints para receber arquivos. Neste caso, vamos explorar como configurar um endpoint chamado upload para receber arquivos através de uma requisição POST ou PUT.
Você pode construir seu endpoint onde desejar, no exemplo abaixo criei essei endpoint em uma classe TControllerArquivos.
Na minha classe TControllerArquivos estou usando o middleware Swagger que já registra a rota automaticamente e cria as variáveis globais FRequest e FResponse em substituição ao Req e Res padrão do Horse, portato atente-se a esse detalhe e modifique.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
procedure TControllerArquivos.DoArquivos; var I: Integer; lResult: string; lStream: TMemoryStream; Diretorio: string; LBody: TJSONObject; begin Diretorio := 'C:\APP_HOMO\Imagens'; ForceDirectories(Diretorio); lResult := ''; for I := 0 to Pred(FRequest.RawWebRequest.Files.Count) do begin var x := FRequest.RawWebRequest.Files[I]; lResult := lResult + ' - ' + FRequest.RawWebRequest.Files[I].FileName; lStream := TMemorySTream.Create; try lStream.LoadFromStream(FRequest.RawWebRequest.Files[I].Stream); lStream.Position := 0; lStream.SaveToFile(TPath.Combine(Diretorio, FRequest.RawWebRequest.Files[I].FileName)); finally lStream.Free; end; end; FResponse.Send('Arquivos carregados com sucesso!'); end; |
O que eu quero que você observe nesse cenário? Estou simulando que os arquivos serão armazenados em uma pasta que defini em uma variável logo no início do código. Em seguida vem o “pulo do gato”, a gente dá um loop em RawWebRequest.Files da variável FRequest (ou Req) e carregamos arquivo por arquivo em um TMemoryStream para em seguida salvar na pasta desejada. Isso poderia inclusive ser feito para salvar em uma tabela do banco de dados.
É possível codificar de forma diferente recebendo apenas um único arquivo, a codificação é ainda mais simples, mas preferi deixar arqui esse método que atende um ou mais arquivos e também é bem fácil de entender.
O que achou? Deixe seu feedback nos comentários. 😉
Agradecimentos
Créditos existem para serem dados, portanto meus agradecimentos aos colegas Vinicius Sanchez e Alexandre Magno que apoiaram enviaram algumas dicas para concluir o artigo.
Comunidade no Telegram
🚀Comente no campo abaixo 👇👇👇 o que achou e qual sua dúvida.
Te vejo na próxima
Adriano Santos





Muito bom e simples.
Parabéns