Quando desenvolvemos aplicativos Android com Delphi, personalizar os ícones do aplicativo é uma etapa essencial para criar uma identidade visual única e atrativa. É comum encontrarmos dúvidas sobre como realizar essa configuração diretamente no IDE sem precisar editar arquivos de configuração manualmente.
Este artigo ensinará como adicionar ícones ao seu aplicativo Android e iOS de forma automática usando as ferramentas integradas do Delphi. Vamos explorar o processo para que desenvolvedores iniciantes consigam configurar ícones sem complicações, economizando tempo e mantendo o profissionalismo do app.
Além disso, explicaremos como o Delphi facilita esse processo, eliminando a necessidade de alterações em arquivos XML, tão comuns em outras ferramentas de desenvolvimento. Vamos começar!
O artigo de hoje será bem curto pra que você veja o quão fácil é adicionar esses ícones ao seu aplicativo, seja Android ou iOS. O Delphi 12 adicionou esse mecanismo que facilita muito o nosso trabalho. Em versões anteriores daremos uma outra dica pra você, leia até o fim.
Passo a Passo
Uma recomendação é que você tenha uma imagem em tamanho grande, de 1024×1024 ou acima disso, assim o Delphi irá criar todos os outros ícones nos tamanhos recomendados para subir inclusive para as lojas da Apple e Google. Portanto, siga o tutorial abaixo:
- Configurando o Delphi
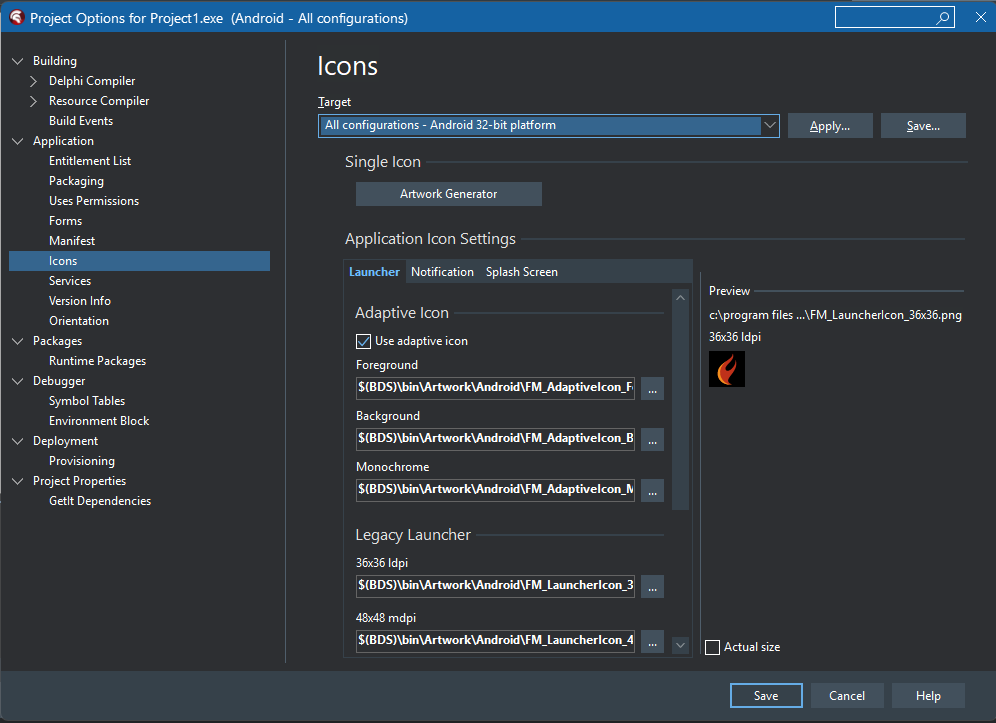
- No Project > Options e selecione o Target Android ou iOS (32 ou 64).
- Navegue até a seção de Application – Icons.
- Clique no botão Artwork Generator.
O Delphi avisará que apagará todos os arquivos de ícones que você já tenha criado anteriormente. Em seguida, uma janela será aberta. Cobriremos as opções de forma resumida.

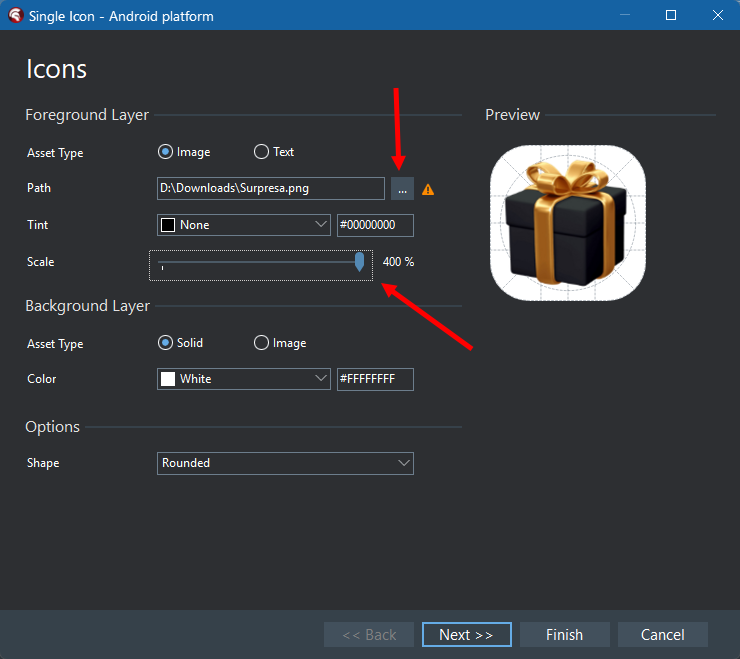
Na primeira tela que se abre, você fará a configuração dos ícones comuns do aplicativo. Escolha entre “Image” e “Text”. A primeira opção refere-se a criação de ícones em forma de imagem, nesse caso basta clicar no botão de navegação para encontrar sua imagem master e então configurar várias opções, tais como Scala da imagem, cor de fundo do ícone e cantos. Caso selecione Text, um ícone será criado pelo próprio Delphi baseado no texto que você adicionar.

Clicando em Next você precisará adicionar e configura os Adaptative Icons, que são uma exigência recente das plataformas de lojas. Nesse caso precisará de um arquivo com a extensão .svg do seu ícone. Clique novamente em Next.
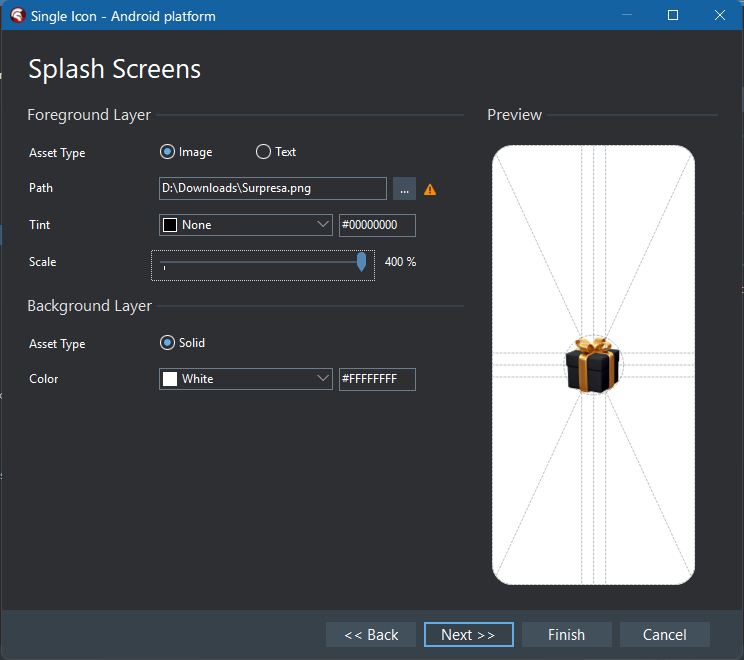
Na tela seguinte você terá a oportunidade de configurar o Splash Screen padrão do seu app. Basta selecionar uma imagem de splash ou seguir a sugestão dada pelo Delphi e novamente há algumas opções de configuração como podemos ver na imagem.

Na tela seguinte você poderá configurar o format Dark do Splash Screen. Clique em Finish e veja a mágica acontecer.
Abra agora o Windows Explorer e navegue até a pasta do seu projeto. Você irá notar uma nova pasta com o nome do seu projeto e .Artwork, exemplo: MeuAplicativo.Artwork. É nessa pasta que o Delphi criou os ícones. Repare que há uma pasta para cada plataforma, Android e iOS, portanto precisa repetir o processo para cada plataforma.

Dessa forma o Delphi cria todos os arquivos necessários e já os configura no projeto.
Eu gravei uma palestra mais completa sobre o assunto e você pode ver aqui.
E se não estiver com o Delphi 12?
Adriano, mas não tenho o Delphi 12, o que faço? Bem, nesse caso criei um expert para Delphi antes da Embarcadero lançar esse recurso. Chamei de MobileExperts. Ele é gratuito e você pode baixar no meu GitHub nesse link 👉 MobileExperts. Basta baixar e instalar como se fosse um componente comum, ou seja, Build e Install.
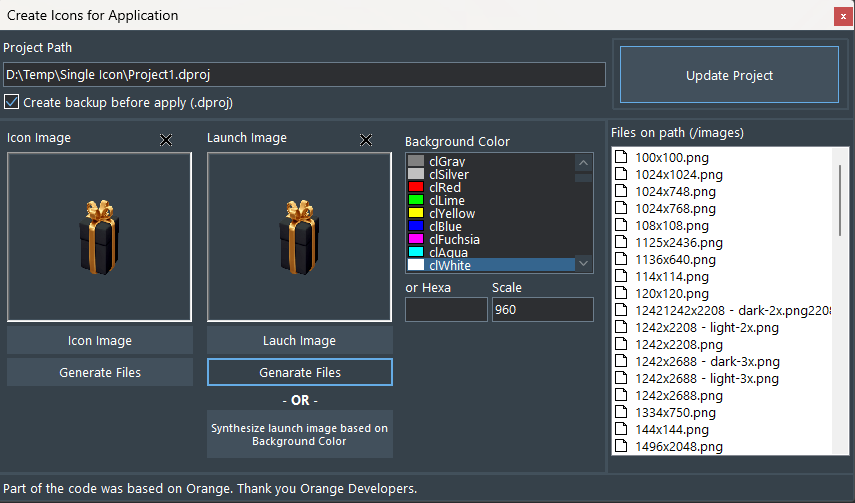
Aparecerá um novo menu no Delphi com o nome MobileExperts. Clique nele e em seguida em Create Icons for this Application. Ele é muito mais simples do que o padrão do Delphi, mas vai te ajudar caso não tenha o Delphi 12.
A ideia é semelhante. Selecione o ícone (uma imagem de 1024 de preferência) clicando em Icon Image e/ou uma imagem para o Splash em Launch Image. Clique nos botões Generate Files para gerar as imagens. Elas aparecerão na árvore de imagens à direita. Em seguida clique em “Updade Project” para aplicar os ícones ao projeto.

Ajude o projeto. Se você optar por usar meu Expert, não esqueça de marcar uma Estrelinha 🌟 no GitHub, vai ajudar a divulgar o projeto.
Pronto, do mesmo modo agora você tem ícones na sua aplicação. Só conferir a pasta images no diretório do seu projeto. O Expert irá criar todos os tamanhos de imagens para Android e iOS no mesmo. Lugar, tome apenas cuidado para não apagar.

Você pode ver mais detalhes no vídeo que gravei para o meu canal.
Participe da Comunidade no Telegram
🚀 Quer continuar essa discussão e trocar ideias com outros desenvolvedores? Junte-se à nossa comunidade no Telegram! Lá, você pode comentar sobre o que achou deste artigo, tirar suas dúvidas e compartilhar suas experiências com Delphi e ainda discutir ou tirar suas dúvidas sobre os mais variados temas em uma comunidade com mais de 1.000 desenvolvedores.
🔗 Clique aqui para entrar na comunidade
Te vejo lá!
Conclusão
Adicionar ícones ao seu aplicativo Android no Delphi é um processo simples e direto, mesmo para quem está começando. Com as ferramentas visuais integradas, você não precisa se preocupar com ajustes manuais em arquivos de configuração, o que reduz erros e economiza tempo.
Com isso, você garante que seu aplicativo se destaque na loja, com um design profissional e alinhado às melhores práticas do mercado. Lembre-se de sempre usar ícones de alta qualidade e otimizados para as diferentes resoluções exigidas pelo Android.
Explore outras funcionalidades do Delphi para mobile, como configuração de permissões e splash screens, e leve seu aplicativo para o próximo nível!
Aprenda mais nesse link!
Adriano Santos